
Team CODE is made up of myself (Jin Xing), Carl Hughes, and Matthew Tenney. We all come from Roger Tomlinson lab at McGill University. Matthew and I are supervised by Professor Renee Sieber, leader of the Geothink.ca project, which utilizes open data to investigate the relationships between citizens and Canadian cities. This matched the topic of Esri Canada’s first ECCE App Challenge quite well (which was government services), so we decided to enter. Although all three of us have different research interests, our topics are all more or less related to open data. With that in mind the CODE team entered the challenge.
Project CODE was inspired by a simple question: “Why?” In our first group meeting, we found out both Carl and I come from different areas of Toronto. Carl said to me, “Your neighbourhood is better.” “Why?” I asked immediately. This question invoked a discussion of how to evaluate a community using open data.
Later, we noticed community-level open data attracts more attention than city-wide data, as citizens are more concerned about traffic, education, and recreation resources in their own neighbourhoods rather than their entire cities. Thus, we decided to develop CODE as a new approach for community exploration by offering an open data platform to connect people and communities.
The design of CODE turned out to be a number of trade-offs. The first lay in whether to choose more data, or an easy-to-use interface. On one hand, we wanted to develop more functionalities to integrate more community data. On the other hand, we wanted to deliver a simple and easy-to-use web interface. With only one week our time was very limited, and we had to prioritize. After several hours of discussion, making open data “easy and ready-to-use” got more votes.
The second trade-off was the selection of Esri JavaScript APIs, choosing between Esri ArcGIS API or Esri Leaflet for open data integration and visualization. At the beginning, I preferred ArcGIS API due to its rich functions. But after Matthew pointed out it was actually over-qualified and may delay the page loading, we decided to use Leaflet.
The third trade-off was the social media integration. We needed to determine whether the Twitter content should be loaded from real-time data streaming, or just retrieved from the back-end. It would be cool to have a real-time Twitter widget on our page, but how to choose the right tweets? For example, a user named “Edmonton” might say nothing about the City of Edmonton, and our code needed to filter it out in real-time. Considering the difficulty of developing such a data-filtering AI in one week, we took the alternative.
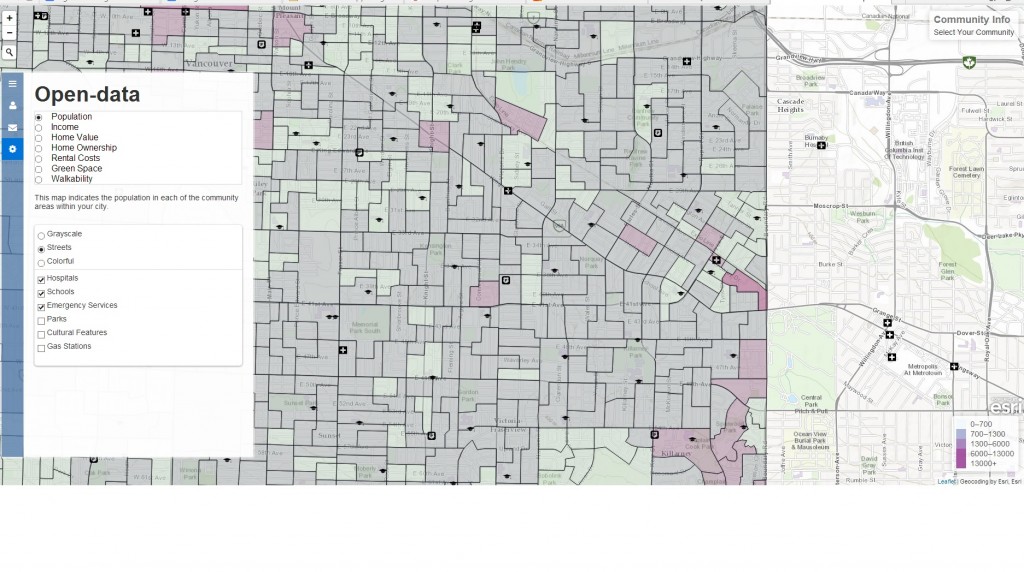
In summary, we agreed to use python at the back-end for data harvesting and processing, and Esri Leaflet for front-end data integration and visualization. The data types our app used were: school locations, health facility locations, grocery store locations, gas station locations, green space, cultural facilities, emergency services, census dissemination areas, and Twitter data. These were all presented as different map layers.
We employed the Agile developing method for CODE. It means we quickly built and tested the prototype for CODE, then repeated the process with additional functions, or re-developed the bad code. We built three prototypes in the first two days and spent another two days on testing, selecting, and re-developing. The Agile method helped us keep CODE functional, and easy to add new code. The only drawback of this method was the local code synchronization became necessary before we pushed to GitHub. If two of us pushed at the same time with different code, our GitHub would be massed up. On Thursday night, on the eve of the deadline, we nearly finished all the planed coding and began to improve the user experience. The search widget and navigation buttons were added on the last day to make open data “easy and ready for use” in CODE. At last, Matthew recorded our video on Friday afternoon and the project was complete.
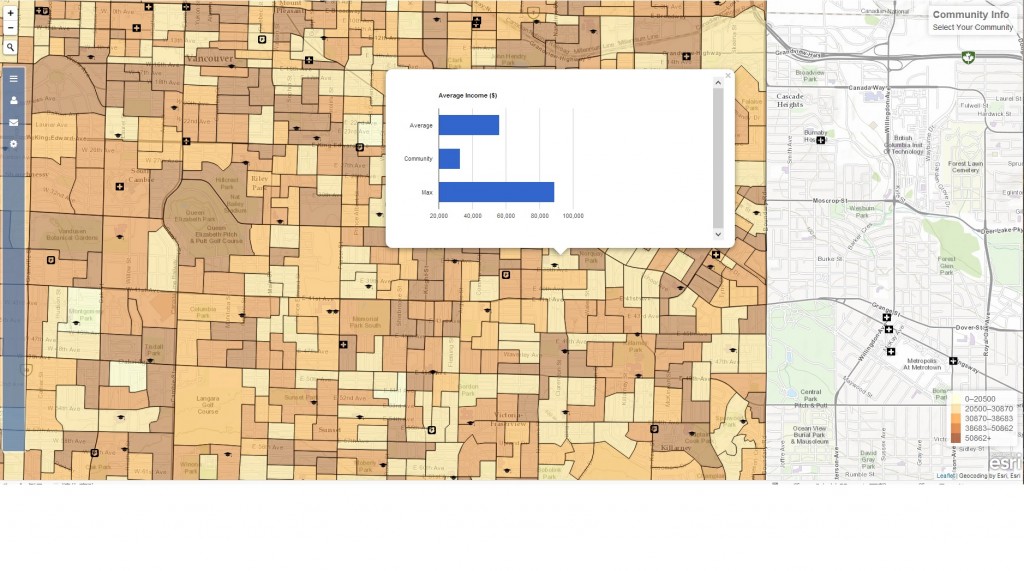
By putting information into the hands of concerned citizens and community leaders, CODE is a proof-of-concept for data-driven approaches in building a strong sense of community across cities. CODE also connects people and governments by allowing them to create forums for conversation in specific communities across a city, or search social media sites to find other people in their area. By integrating and visualising open data on a community scale, CODE is shaped as a new approach for community exploration. Users can search and select different open data for certain communities on one map, and corresponding statistics are shown as pop-ups. In the initial phase, we provide this community exploration service for citizens in Edmonton and Vancouver.
Participating in the ECCE App Challenge was a great experience to integrate Esri web technologies with open data research. It proves open data can act as the bridge between citizen and cities, and Esri products significantly simplify the building of such a bridge. We believe more apps will be inspired by the ECCE App Challenge and open data will become closer to our daily lives. Thanks to Esri, we are building the next generation of community exploration.







Be the first to comment