
Web maps are becoming a standard tool that GIS developers use to tell their story to a worldwide audience. The release of advanced JavaScript APIs that harness the HTML5 and CSS3 standards along with the enormous increase in free geospatial data allow those with minimal technical skills to put up impressive looking web maps with little effort.

Who are the players in this new IT theatre? In the web map world, there is one king, and its name is Google Maps.
This web mapping API is the world’s darling, with 3.5 million websites under its spell. If we were to discuss web maps in terms of popularity alone, the conversation would be over.
However, Google Maps is not entirely free. In the beginning of Maps, the developer could just call the Google Maps API and expect to get a JavaScript library. But those days of innocence are gone. Now the developer has to create a Google Cloud Platform account AND enter their credit card number for billing.
Of course, Google still allows your website a certain number of requests gratis, for example, 25,000 per day for the Maps API. However, limits for other APIs can be less generous, for example, 1,000 per day for the Places API.

For those with more modest budgets, there is an alternative. The second most popular web API is the new kid on the block, Leaflet. This API is Open Source, which means it is completely free. A relative babe that was born a short eight years ago, Leaflet has overtaken all other competitors to Google Maps as the following table shows.
| API | Websites |
| Google Maps | 3,44,511 |
| Leaflet | 62,192 |
| Baidu | 37,937 |
| OpenLayers | 12,847 |
| Bing Maps | 9,461 |
| OpenStreetMap | 7,714 |
(https://www.similartech.com/technologies/google-maps)

Leaflet’s strategy is to provide the basic functionality for web maps and let 3rd party libraries supply additional functionality. This makes Leaflet easier to understand for users and easier to update for developers. For example, Leaflet has around 7,000 lines of code compared to OpenLayers’ 230,000 lines (https://en.wikipedia.org/wiki/Leaflet_(software).
Looking at the market share for these web map APIs, however, you might arguably ask if Leaflet has any chance of toppling the Goliath that is Google Maps. Well, you all know what happened in that original story, eh, David?

Now there is a course offered by Langara College that teaches how to harness the considerable functionality of Google Maps and Leaflet. The course is part-time and as befitting a course on web maps, is 100% online.
The web page at http://giscourses.net/tell_your_story_with_maps/ has four examples of what you can do with web maps to tell a story with a map.
The first has to do with Canuck the Crow. The map makes use of Google Map’s facility to have tabbed info windows to tell the story of this classycorvis. As Canuck really gets around, a map is a natural choice to display his exploits across the city.
A second example uses a Leaflet map to display wind speed and temperature as arrows on a map. The size and direction of the arrows represent the speed and heading of the wind. The data for these icons is dynamically fetched from an online weather service.

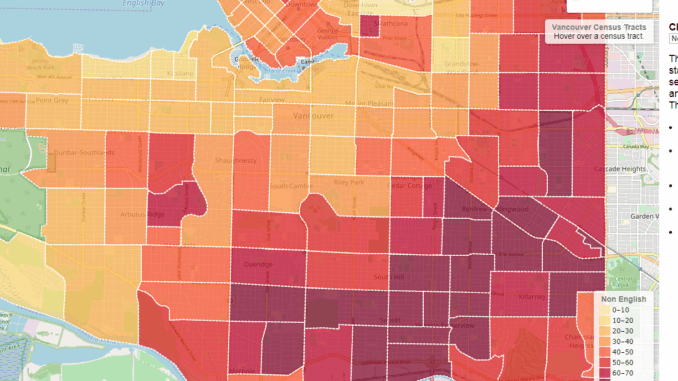
A third example shows Leaflet’s facility to consume a geoJSON file and theme a group of polygons. The user can select from a drop-down box to select the data to display and the map theme and legend update dynamically. This is functionality that until recently you would only expect in a desktop application. Now web maps can do it.
The final example highlights the power of the Google Maps Drawing Manager. Upon opening the web page, the user sees census tracts and their populations on the map. When the user draws a polygon on the map, an AJAX transaction takes place to a PHP program that performs a spatial query to a MySQL database and retrieves the population within the boundaries of the polygon. This application gives the student a small taste of the joys of server-side programming.
In summary, the maturing of web mapping technology means that even those with basic skills can produce impressive maps on their web pages. Whether your taste is for Google Maps or Leaflet, there is now an easy way to tell your story with a spatial dimension – and a course to show you how to do just that.





Be the first to comment